Last week, we introduced this series with an overview of Command Line Heroes’ artwork. We hope you enjoyed reading about the details in the images for our first episode of season 3 about Python. Now, we’ll briefly cover how our web designers work to bring that artwork to you in its many forms—and we uncover the secrets of Episode 2: Learning the BASICs.
Are there considerations beyond the initial design to take into account when putting the artwork online?
Rachel Ertel, UX Lead: Considerations outside of the initial visual design are largely based on user experience. These include making sure the page’s load time is quick, to thinking through the way that the user would interact with copy, graphics, and actionable links. We want to make sure that the user comes to the right information at the right time, and that the process of getting where they want to go requires minimum effort and provides maximum reward.
What’s the process for putting all the components together on the page?
Rachel: We created a template from which to build the episode pages for this season—that makes it a lot easier for us to plug in the custom artwork, images, and copy for each episode. But even with that standardization, there are a lot of steps to get everything assembled and ready for publication.
We take the art files from Red Hat Designer Karen Crowson and resize or edit them based on specific web specification needs. Then, we re-export the files and add them to their appropriate places in a web mockup to make sure everything is working well together design-wise. We also adjust the pages’ color palette to match the episode art, and apply a photo treatment to the featured guests’ headshots.
Season Three, Episode Two: Learning the BASICs
Our second episode explored the world of languages for beginners. We start with BASIC, tailor-made to introduce programming concepts, and then move to the wider world of learning to program. Here’s how the artists chose to depict learning.
What was your biggest influence for this episode’s art?
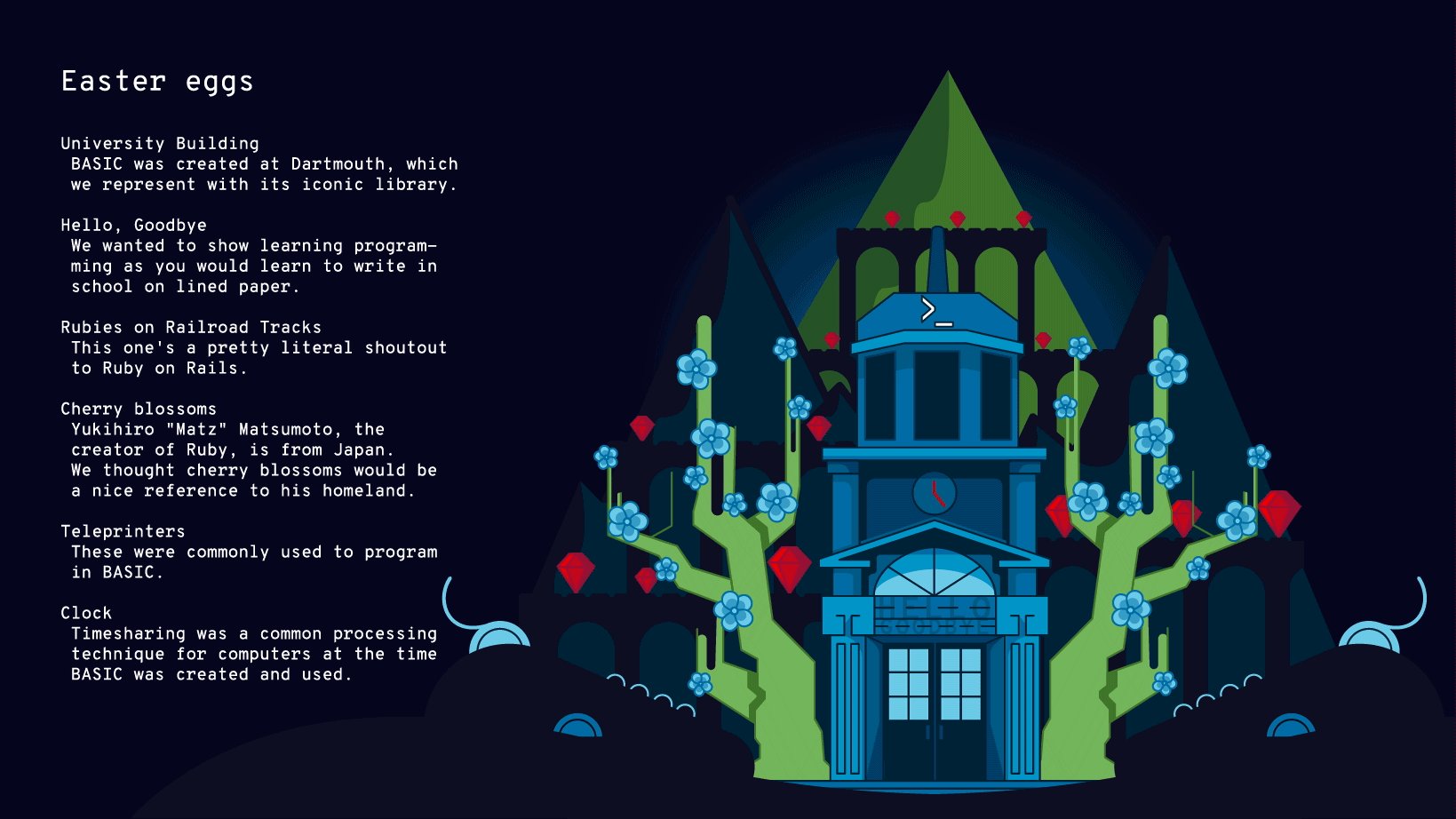
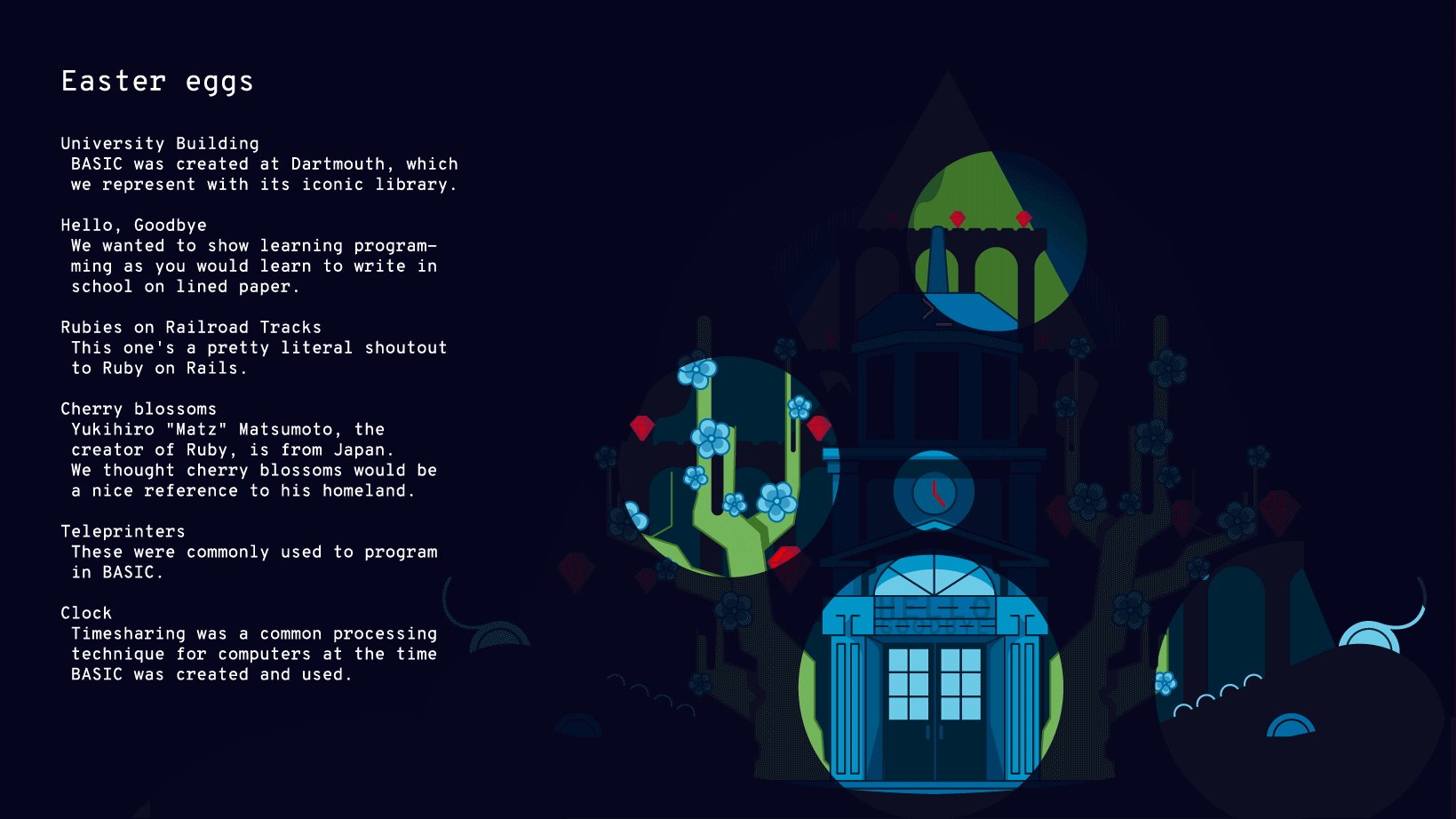
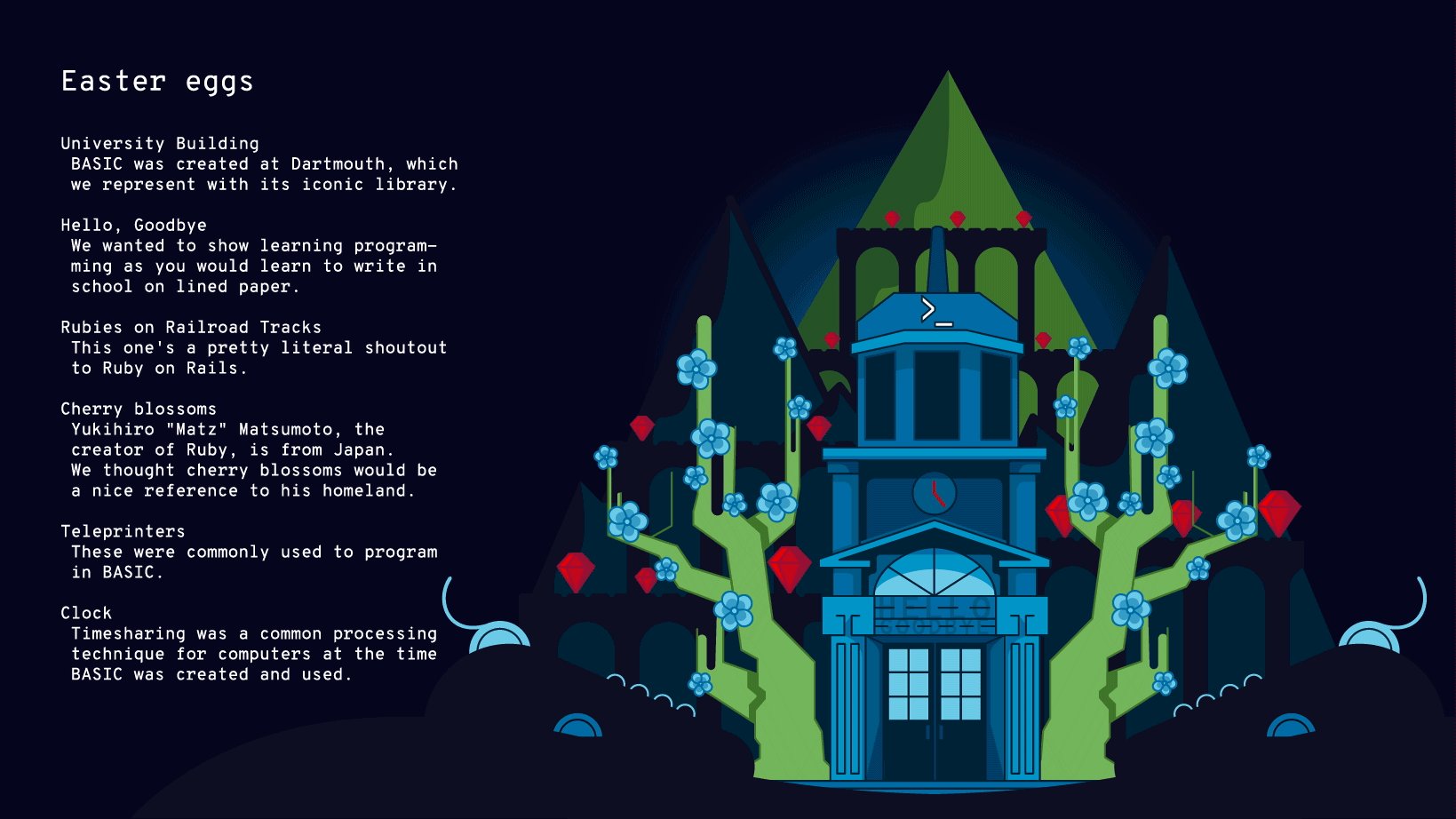
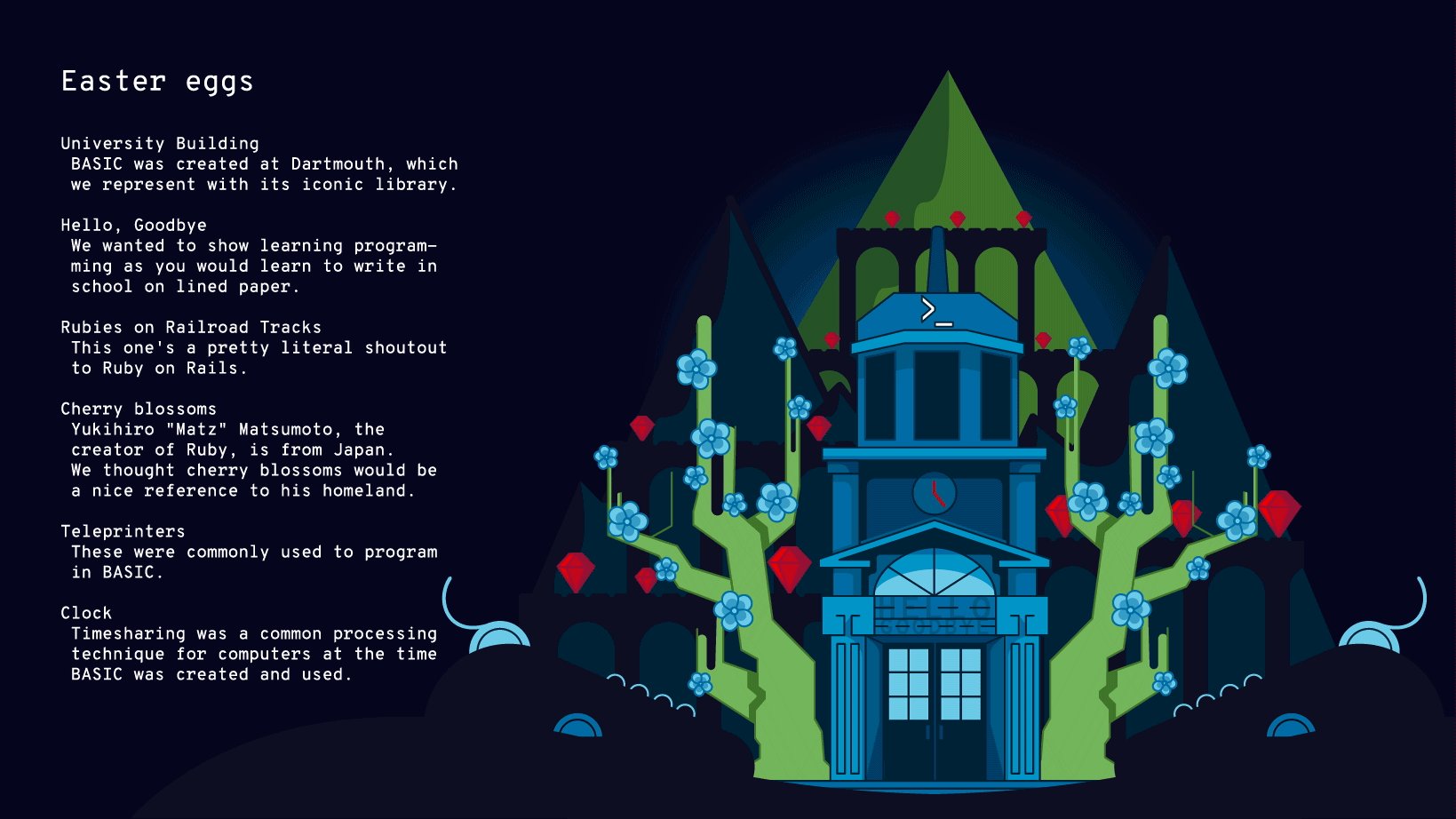
Karen Crowson, Designer: The biggest influences for this artwork were where the languages originated. BASIC came from Dartmouth College in New Hampshire, and Ruby from Japan. Last week, we covered how each image has a central representation of a language’s library. For BASIC, we used a simplified version of the entrance to Dartmouth's library as this centerpiece, and positioned it between two cherry blossom trees.

How did you get from an abstract language to the images used for the episode?
Karen: BASIC was used on time-sharing systems, back when universities had few computers. But each had many terminals, so multiple people could use the same computer at once. We have a clock to be a loose connection to that. It is also a language that can be seen as a “first.”
To me, it reminded me of the beginnings of school. At the top of the doors we have “Hello, Goodbye” which is used within the language, and written on ruler paper—the kind you would get in school when learning how to write. Everything else is pretty straightforward, or literal. You have Ruby on rails in the back, as well as teleprinters(used to type in BASIC) in the front.
What did you need to cut out that didn’t quite fit?
Karen: I wanted to bring in some elements to represent Minecraft, as that was a heavy topic in the podcast. But given the style of the illustration for Command Line Heroes, the cubic style of Minecraft didn’t quite fit.
Drew Carrow, Animator: Hearing the references to Minecraft in the episode and how it is becoming a stepping stone for kids to get into coding, we had to get Minecraft in the episode trailer. With the animated trailers, we have about 20 seconds to tell the story of the episode instead of a still illustration, so we were able to make it fit. A simple 3D box, plus a cool pixelated texture, equals a Minecraft easter egg that hopefully someone noticed.
What’s your favorite part of this episode’s art?
Karen: My favorite part are the rubies. In every episode’s artwork, we tried to bring in red as an accent color. I thought using rubies was a perfect fit, but they also gave the background more dimension.
What was the most difficult part to draw?
Karen: The paper coming out of the teleprinter. It seems so simple, but to get something like that to translate back to a viewer at first glance is tough, especially when it’s so thin and seen from a flat-side perspective.
Drew: Figuring out how to render 3D assets to look 2D or flat/cell shaded. I had never done it properly for a real project. I learned a lot, and I think it worked out well.
Was it immediately obvious how you’d animate this artwork?
Drew: Nope. My first idea was to convert Karen’s ruby design into a 3D object. Next, I wanted to have a bunch of rubies spin and fly past the camera—we’ve all seen that shot in our favorite heist movie. Once I had that shot it all started to click. For me the idea was that once we land on the map, we then move through this magic tunnel that takes us to the location or key art of the episode. In that magic tunnel anything can happen, so we have giant rubies and teleprinters fly by us as we travel to the episode’s location.
Did it turn out how you expected?
Drew: Yes! As an animator, it's hard to mess things up when direction is clear and based on a ton of research. Karen crushed it and made my job easy.
That’s it for Learning the BASICS. Next week, we’ll dive into the animation process. And we’ll read all about the artwork for Episode 3: Creating Javascript.
저자 소개
채널별 검색
오토메이션
기술, 팀, 인프라를 위한 IT 자동화 최신 동향
인공지능
고객이 어디서나 AI 워크로드를 실행할 수 있도록 지원하는 플랫폼 업데이트
오픈 하이브리드 클라우드
하이브리드 클라우드로 더욱 유연한 미래를 구축하는 방법을 알아보세요
보안
환경과 기술 전반에 걸쳐 리스크를 감소하는 방법에 대한 최신 정보
엣지 컴퓨팅
엣지에서의 운영을 단순화하는 플랫폼 업데이트
인프라
세계적으로 인정받은 기업용 Linux 플랫폼에 대한 최신 정보
애플리케이션
복잡한 애플리케이션에 대한 솔루션 더 보기
오리지널 쇼
엔터프라이즈 기술 분야의 제작자와 리더가 전하는 흥미로운 스토리
제품
- Red Hat Enterprise Linux
- Red Hat OpenShift Enterprise
- Red Hat Ansible Automation Platform
- 클라우드 서비스
- 모든 제품 보기
툴
체험, 구매 & 영업
커뮤니케이션
Red Hat 소개
Red Hat은 Linux, 클라우드, 컨테이너, 쿠버네티스 등을 포함한 글로벌 엔터프라이즈 오픈소스 솔루션 공급업체입니다. Red Hat은 코어 데이터센터에서 네트워크 엣지에 이르기까지 다양한 플랫폼과 환경에서 기업의 업무 편의성을 높여 주는 강화된 기능의 솔루션을 제공합니다.

