红帽® 配色方案是面向所有应用场景而设计的,从演示文稿到用户界面,甚至是线下活动等场景都可以使用。我们精挑细选了一些能灵活传达信息的颜色,以具有红帽个性特征的方式通过各种媒介来塑造红帽品牌形象,传达相关信息。
您的作品应当采用哪种颜色,取决于您的创作内容以及它的用途。为最大限度提高无障碍性和红帽品牌的辨识度,我们在运用颜色时必须深思熟虑,始终保持统一。
颜色分类
红帽配色方案包含 10 个色系,每个色系有 7 个颜色,再加上白色、黑色和灰色。这些色系根据它们的使用方式分成 3 个子配色方案:核心颜色、次要颜色和辅助颜色。
每个颜色按照从浅到深用数字标记,最浅的颜色编号为 10。不同色系中,编号相同颜色的饱和度和值相似,因此具有相似的视觉权重。
核心颜色配色方案
红帽 Logo 采用了我们的核心颜色,即红色、黑色和白色,并且这些颜色也与我们的品牌密切相关。如果您不知从何处着手,不妨先来了解下我们的核心颜色。
red-10
#fce3e3
red-20
#fbc5c5
red-30
#f9a8a8
red-40
#f56e6e
red-50
(Red Hat red)
#ee0000
RGB 238 0 0
CMYK 0 98 85 0
Pantone 1788C
red-60
#a60000
red-70
#5f0000
red-80
#3f0000
white
#ffffff
RGB 255 255 255
CMYK 0 0 0 0
Pantone White
gray-10
#f2f2f2
gray-20
#e0e0e0
gray-30
#c7c7c7
gray-40
#a3a3a3
gray-50
#707070
gray-60
#4d4d4d
gray-70
#353535
gray-80
#292929
gray-90
#1f1f1f
gray-95
(ux black)
#151515
black
#000000
RGB 0 0 0
CMYK 60 40 40 100
Pantone Black C
我们的主要品牌颜色是 red-50,也称为“红帽红色”。除少数例外情况,红帽公司的每个视觉画面都应包含 red-50,以便人们看到就会联想起我们的品牌。
红帽的视觉内容和界面也主要以黑色、白色和灰色作为背景,以便突显其他内容。在黑白之间有 10 种中性灰色调,让我们能够灵活地在用户界面中创建深度、阴影和明暗模式。
最佳实践
在内部使用红色
红色的冲击感很强,不要用红帽红填充大部分区域,而是用红色作为跳色,吸引观看者注意关键视觉部分。
如果需要引导观看者关注重要提醒或错误消息,请使用表示危险的橙色,而不是红帽红。继续阅读下文,了解表示状态的颜色。
以多层次的色调作为点缀
以深浅不一、多层次的红色、黑色和白色作为点缀,营造阴影和高光或填充背景的大面积空间。这样可以突出显示红帽红。
使用中性色背景,并加上大量留白空间。
使用 red-50 来突出显示重要元素,吸引观看者的注意力。
不要用 red-50 填充整个画面。红色的冲击感很强,请先尝试中性色背景,再用红帽红填充空间。
不要将浅红或深红色调作为视觉素材中唯一的红色来源。素材中一定要有红帽红。
不要在设计中只用 red-50 来表示所有要素。如果所有内容都突出显示,等于没有重点。
次要颜色配色方案
虽然我们的核心颜色最具辨识度,但某些情况下还需要使用其他颜色。我们的次要颜色配色方案包括 5 个色系:橙色、黄色、蓝绿色、蓝色和紫色。
合格的红帽视觉素材应克制地使用这些经过精心设计的颜色。这样可以保持视觉素材简洁清爽,同时突出红帽红。在每个项目中,最多只能选择 2 种次要色系来搭配核心颜色使用。
orange-10
#ffe8cc
orange-20
#fccb8f
orange-30
#f8ae54
orange-40
#f5921b
RGB 245 146 27
CMYK 0 50 100 0
Pantone 2019C
orange-50
#ca6c0f
orange-60
#9e4a06
orange-70
#732e00
orange-80
#4D1F00
yellow-10
#fff4cc
yellow-20
#ffe072
yellow-30
#ffcc17
RGB 248 204 23
CMYK 0 15 100 0
Pantone 108C
yellow-40
#dca614
yellow-50
#b98412
yellow-60
#96640f
yellow-70
#73480b
yellow-80
#54330b
teal-10
#daf2f2
teal-20
#b9e5e5
teal-30
#9ad8d8
teal-40
#63bdbd
teal-50
#37a3a3
RGB 55 163 163
CMYK 80 10 30 10
Pantone 2234C
teal-60
#147878
teal-70
#004d4d
teal-80
#003333
blue-10
#e0f0ff
blue-20
#b9dafc
blue-30
#92c5f9
blue-40
#4394e5
blue-50
#0066cc
RGB 0 102 204
CMYK 85 55 0 5
Pantone 2387C
blue-60
#004d99
blue-70
#003366
blue-80
#002250
purple-10
#ece6ff
purple-20
#d0c5f4
purple-30
#b6a6e9
purple-40
#876fd4
purple-50
#5e40be
RGB 94 64 190
CMYK 85 80 0 0
Pantone 2097C
purple-60
#3d2785
purple-70
#21134d
purple-80
#1b0d33d
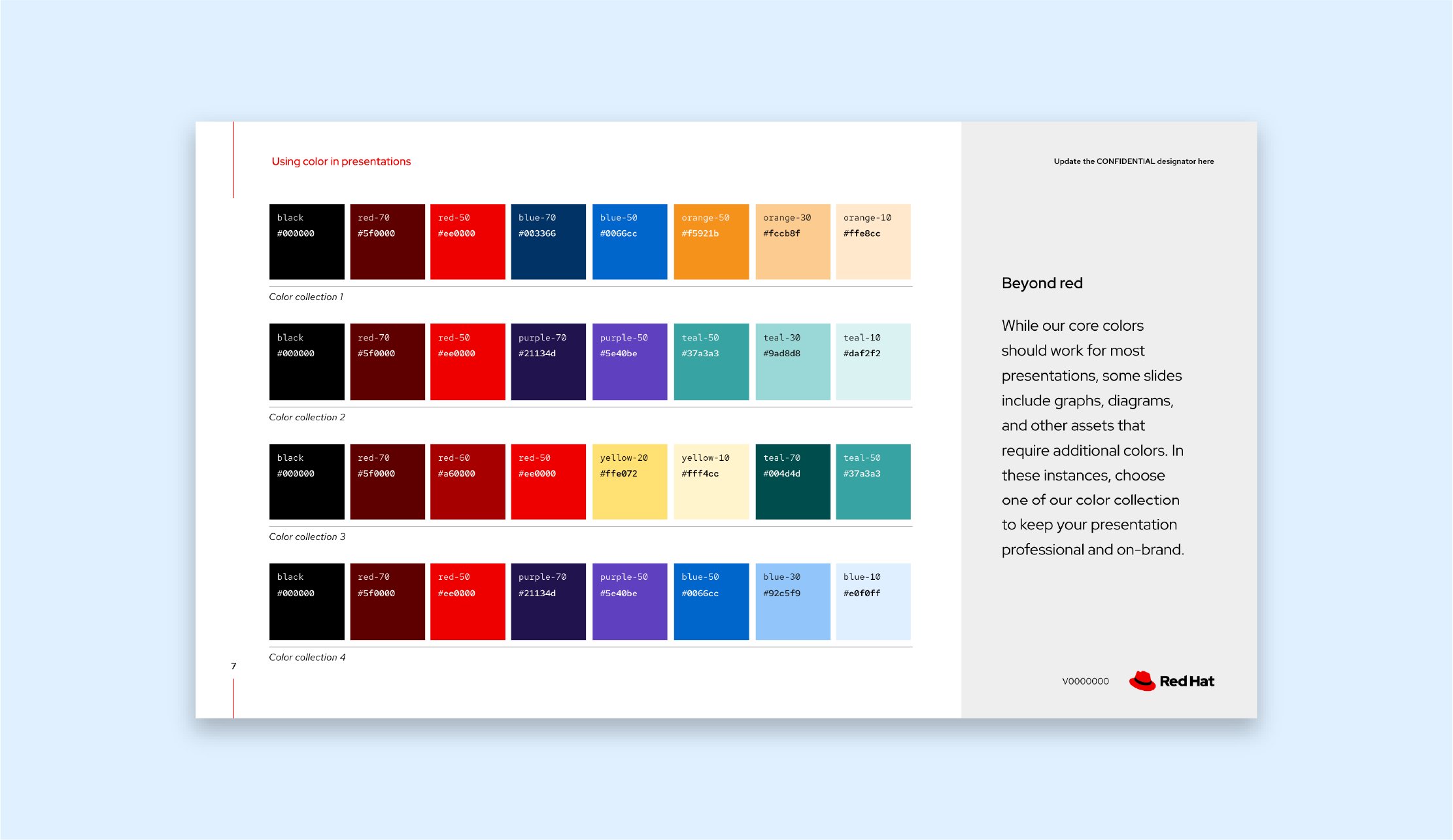
如果您在选择次要颜色时不确定从哪里入手,请尝试选择我们提供的颜色组合。这些组合中使用了互补、协调的色系,组合在一起可保持红帽品牌的特有风格和形象。
颜色组合 1
颜色组合 1:红色、蓝绿色和紫色
颜色组合 2
颜色组合 2:红色、蓝色和橙色
颜色组合 3
颜色组合 3:灰色和红色
颜色组合 4
颜色组合 4:红色和黑色
颜色组合 5
颜色组合 5:红色、紫色和蓝色
颜色组合 6
颜色组合 6:红色、蓝绿色和黄色
在视觉素材中最多使用 2 个次要色系。除了红色外,这张插图仅使用了橙色和紫色。
不要使用 2 个以上的次要色系。看起来会过于凌乱。
在视觉素材中,请始终使用 red-50 作为点缀,这样即使没有红帽 Logo,也能与红帽品牌联系起来。
不要在红帽素材中仅使用次要颜色。
在视觉素材中混合搭配深浅色来区分主次。这些图形分别使用了 red-50、blue-70 和 orange-30。
避免在同一视觉画面中使用过多饱和度相同的颜色。颜色彼此冲突且缺乏层次感。
使用不那么鲜艳的颜色作为背景,突出显示视觉画面中最重要的部分。
不要以最鲜艳的颜色作为背景色,这样会喧宾夺主。
辅助颜色配色方案
除了我们的核心和次要颜色外,还有 2 个辅助颜色配色方案,用于在必要时表达更具体的内容。这些颜色只应用于既定目的,而不能随意用作辅助颜色。
人物配色方案
我们的目标是始终准确地展现人物在真实生活下的状态。这包括在插图中使用逼真的皮肤色调,无论插图其余部分使用哪种配色方案。详细了解创作人物插图的指南。
对描绘的每个人物选择 1 个皮肤色调系列。皮肤色调系列不同于普通颜色以色相命名,而是以色彩心理学的分类命名:冷色(cool)和暖色(warm)。冷色调偏向粉色,而暖色调偏向黄色和棕色。
cool-tone-10
#ffe3dc
cool-tone-20
#f7c8bb
cool-tone-30
#e8a997
cool-tone-40
#ce8873
cool-tone-50
#a66552
cool-tone-60
#724335
cool-tone-70
#40251d
warm-tone-10
#ffe9dc
warm-tone-20
#f9d5c0
warm-tone-30
#edbea1
warm-tone-40
#d8a381
warm-tone-50
#b88564
warm-tone-60
#8e6549
warm-tone-70
#664934
人物配色方案中的颜色仅用于展现插图中的人物皮肤色调。
不要将人物配色方案中的颜色用于任何其他用途。
插图中每个人的肤色要么冷色调,要么暖色调。
不要在同一个描绘的人物上混合使用冷色调和暖色调。
状态配色方案
当需要引导观看者注意视觉素材中表示警示或成功的信息时,可以使用状态色。这些颜色最常用于界面,但必要时也可以用于其他应用场景中。警示色仅用于表示发生了错误或其他问题。肯定色仅用于表示某事正确完成。
注:肯定色可以用于设计中必须使用绿色的有限场景中,例如 DEI 社区或关于可持续性的设计。
danger-10
#ffe3d9
danger-20
#fbbea8
danger-30
#f89b78
danger-40
#f4784a
danger-50
#f0561d
RGB 240 86 29
CMYK 0 83 100 0
Pantone 165C
danger-60
#b1380b
danger-70
#731f00
success-10
#e9f7df
success-20
#d1f1bb
success-30
#afdc8f
success-40
#87bb62
success-50
#63993d
RGB 99 153 61
CMYK 70 0 100 10
Pantone 7737C
success-60
#3d7317
success-70
#204d00
状态配色方案中的颜色仅用于表示重要信息,例如错误或成功。
不要使用状态配色方案中的颜色表示其他的要素。
使用状态色作为重点来吸引注意力。
不要将状态色作为视觉素材的主要颜色或背景。
无障碍性
在红帽的核心理念中,我们要坚定创造具有包容性的环境和体验。关注包容性意味着,我们应确保所有红帽素材,例如演示文稿幻灯片、文档、网页、产品界面、社交媒体帖子等等,能够让所有人轻松领会和理解。
颜色在无障碍性中发挥关键作用,影响了具有不同视觉能力的观看者是否能够理解和消化信息。因此,如何在作品中运用颜色,需要经过深思熟虑后做出决定。
对比度
对比度是指所感知的前景与背景色差异的比值。对比度低会导致难以识别信息,尤其是视力较弱的人群。信息性视觉素材是为了传达对于理解内容十分关键的信息,因此必须符合 Web 内容无障碍指南(WCAG)AA 标准对比度。
这意味着,对于红帽素材,小号文字(17pt 或更小)需要至少达到 4.5:1 的对比度。大号文字(18pt 或更高)和信息性图形(如图标)需要至少达到 3:1 的对比度。
Adobe Color 等工具可以用于测量颜色的对比度,可参考 WCAG 中关于文字和其他图形的标准对比度的更多信息。
色盲
色盲人群不像大多数人一样能够感知颜色差异。这导致他们难以按颜色区分图形,尤其是在图片或界面中。
最常见的色盲是红绿色视觉缺陷(绿色盲或红色盲)和蓝黄色视觉缺陷(蓝色盲)。
如果您只靠颜色来传达意思,色盲人群可能无法理解您的视觉素材。相反,除了颜色之外,您还可以使用文字或图标,选择具有不同饱和度的颜色来区分对象。请尝试使用 Color Oracle 等工具来模拟色盲,了解您的视觉素材在色盲人士的眼中是怎样的。
示例
red-50 符合 black 为底色的颜色对比度标准。
white 符合 teal-60 为底色的颜色对比度标准。
red-50 符合 blue-10 为底色的颜色对比度标准。
white 符合 purple-60 为底色的颜色对比度标准。
red-50 不符合 gray-80 为底色的颜色对比度标准。
white 不符合 teal-40 为底色的颜色对比度标准。
red-50 不符合 blue-70 为底色的颜色对比度标准。
white 不符合 purple-30 为底色的颜色对比度标准。
不同应用中的颜色
红帽的所有素材和设计体系都使用相同的配色方案,但有些素材和设计体系会以不同的方式运用颜色,以满足各自的特定需求。
演示文稿中的颜色
演示文稿可能是客户或合作伙伴第一次与红帽品牌交互的机会。演示文稿应传达出红帽的形象与个性特征,并符合无障碍性最佳实践。我们的演示文稿模板内含建议的颜色组合。