We’re almost done with our year-long project to update and expand our brand standards! This final set of updates covers more ground than the first two, so we’re going to split it into two blog posts for you.
Up first, an update to our brand personality, a change to our icon library, a brand new set of standards for UX icons, an evolution of our illustration style, and new information about the kinds of photo licenses you can use for Red Hat projects.
Personality
Like people, brands have personalities. How a brand looks and the voice they choose to use are part of building that personality, but so are the interactions customers have with the brand (with the product, or with customer service or sales) and the decisions the company makes.
Red Hat’s brand personality has evolved as we’ve grown, but it’s never changed dramatically.
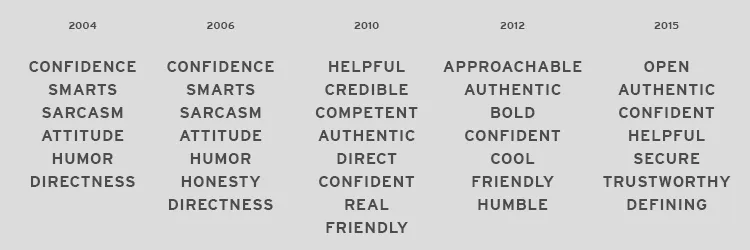
The last version of our personality traits was a list of 8 words—open, authentic, confident, reliable, helpful, secure, trustworthy, and defining. It was a good list, but we found that it was too long for most folks to remember. So the new version is only 4 words—open, authentic, helpful, and brave.
Those four words are the result of many long discussions and debates, a couple surveys, and some more debate. In the end, we think we found a list of traits that sums up both where we’ve been and who we are today. It’s shorter, so it will be easier for Red Hatters to remember and incorporate into the decisions they make every day. There’s an aspirational aspect to a few of the traits, giving us room to grow into the brand we want to be.
Read more about our personality and what it means to Red Hatters.
Icons
In 2012, we introduced a new look for our icons. Instead of the isometric perspective of Fedora’s Bluecurve icons, we introduced a flat, outlined style that felt open and was easier to draw and use. We started with a library of 12 commonly used icons and a one-page sheet of instructions to make more, and invited all our designers and agency partners to contribute new icons to the set as they needed them.
Today, we have over 400 icons in our standard set, nearly all of them created by designers outside of the brand team. That’s an incredible accomplishment, and a testament to what can happen when design happens in the open.
That growth has come with challenges, though. The original system called for three versions of each icon, a “flat” version, a “shiny” version with a gradient fill, and a “button” version with both a gradient fill and a circular background. Multiply that by all the file formats we need to provide to make our icons useful to all Red Hatters, and the number of files we were maintaining was enormous, as was the time we were spending to manage the library. It wasn’t sustainable anymore.
We needed to know which versions were providing the most value, so we could put our focus in the right place. Looking at the download numbers and a survey of what our design teams and agencies have been making, it was clear the “flat” icons were the most popular. And it makes sense—being simpler makes them more flexible, and the gradient that was popular in 2012 looks dated today.
Based on all of that, we’ve updated our icon standards and library to include a single version of each icon — what used to be known as the “flat” version. We’ll be providing each icon in black and white, each in a range of file formats, that can be layered on top of background shapes of any color or shape.
For designers, this won’t be much of a change. Most design projects were using this approach already. Red Hatters who use icons in their presentations should see more flexibility in how they can combine icons and background shapes, whether they use the samples we provide or make their own in the presentation software of their choice.
Read our updated icon standards.
UX Icons
Those “standard” icons we just discussed are great for presentations and infographics, but there’s another area of our brand that makes use of icons—our interfaces. From redhat.com to our products, icons are a key part of the language we use to communicate with our users.
Interface icons have a unique set of requirements — they have to be both very small and also communicate clearly and immediately what will happen when you click on them. The last version of our standards included some basics for designing this kind of icon, but they were based only on the small set of icons used on redhat.com.
To make sure our customers are having a consistent experience with our interfaces, we needed to come up with a single, unified library of UX icons. After some debate and exploration, our UXD and Web UX teams decided to adopt the Patternfly icon library as the standard, and tweaked a few of those icons to align better with the look of our standard set.
The updated standards for UX icons now reflect that hard work, and provide guidelines for creating new interface icons as new needs arise.
Read our updated UX icon standards.
Illustration
Illustration was a new addition to our brand standards in 2015. We’d used it in our visual language all along, but the specific style of illustration had never been standardized. As we grew, it became harder and harder to define just what was, and wasn’t, a “Red Hat illustration”.
We needed some standards. What we published was a starting place — a single style of illustration that could serve as a starting place and a touchstone for all our designers.
Since then, we’ve learned a lot about what we need from our illustration style. Mostly, we learned that we needed to be more flexible. Different situations, applications, and stories need a different approach. To address this, we’ve split our illustrations into two groups — basic illustrations that stick closely to our existing style, and complex illustrations that push the boundaries in the service of a narrative.
The challenge, then, is how to make all of those illustrations similar enough that they hang together as part of a single brand. To do that, we’re putting more emphasis on how we use composition, color, light, texture, and pattern.
Read our new illustration standards.
Photography
Our approach to photography has remained pretty consistent over the years—we use real people, interesting points of view, and controlled color. Photos tell a story and avoid tired cliché.
We’ve updated the examples, and reorganized things a bit to make them easier to reference (there’s now one page about choosing photos, and a second about taking photos that covers both professional portraits and associates capturing life at Red Hat), but the basic principles remain the same.
We’ve also added a section about photo licenses that helps you decide which stock and Creative Commons photos are OK to use at Red Hat. In a nutshell, all stock photos should be royalty-free, and Creative Commons photos should be CC-0 or CC-BY, provided you give proper attribution.
Read our new photography standards.
We hope these changes make our brand standards easier to use. If you have any questions about how to use the standards, or want to share some feedback with the team, send us a note.
关于作者
产品
工具
试用购买与出售
沟通
关于红帽
我们是世界领先的企业开源解决方案供应商,提供包括 Linux、云、容器和 Kubernetes。我们致力于提供经过安全强化的解决方案,从核心数据中心到网络边缘,让企业能够更轻松地跨平台和环境运营。