La palette cromatica di Red Hat® è progettata per adattarsi a varie applicazioni, quali presentazioni, interfacce utente, eventi fisici e altro. Abbiamo selezionato i colori con molta attenzione per ottenere la flessibilità necessaria a trasmettere le informazioni e a condividere le nostre esperienze attraverso diverse modalità comunicative, in modo che abbiano sempre l'aspetto di Red Hat.
Il colore da applicare ai progetti dipende da ciò che stai creando e da dove verrà utilizzato. Utilizza sempre i colori in modo ponderato e coerente, per ottenere la massima l'accessibilità ai contenuti e garantire il riconoscimento del marchio Red Hat.
Classificazione del colore
La palette cromatica di Red Hat è costituita da 10 famiglie di colori, ognuna delle quali include 7 colori singoli, oltre al bianco, al nero e ai grigi. Le famiglie di colori sono organizzate in 3 palette secondarie, a seconda di come dovranno essere usate: colori di base, colori secondari e colori ausiliari.
I singoli colori sono contraddistinti dal più chiaro al più scuro con un'etichetta numerica che inizia con il 10. I colori che appartengono a diverse famiglie e condividono lo stesso numero sono simili in termini di saturazione e valore, pertanto hanno un peso visivo simile.
Palette dei colori di base
I nostri colori di base sono quelli del logo Red Hat, ovvero i colori più strettamente associati al nostro marchio: il rosso, il nero e il bianco. Se non sai da dove iniziare, parti sempre dai nostri colori di base.
red-10
#fce3e3
red-20
#fbc5c5
red-30
#f9a8a8
red-40
#f56e6e
red-50
(rosso Red Hat)
#ee0000
RGB 238 0 0
CMYK 0 98 85 0
Pantone 1788C
red-60
#a60000
red-70
#5f0000
red-80
#3f0000
bianco
#ffffff
RGB 255 255 255
CMYK 0 0 0 0
Pantone White
gray-10
#f2f2f2
gray-20
#e0e0e0
gray-30
#c7c7c7
gray-40
#a3a3a3
gray-50
#707070
gray-60
#4d4d4d
gray-70
#353535
gray-80
#292929
gray-90
#1f1f1f
gray-95
(nero ux)
#151515
nero
#000000
RGB 0 0 0
CMYK 60 40 40 100
Pantone Black C
Il colore principale del nostro marchio è red-50, anche noto come rosso Red Hat. Con alcune eccezioni, ogni immagine di Red Hat dovrebbe includere il colore red-50, per ricollegarsi al nostro marchio.
Anche la grafica e le interfacce Red Hat si affidano molto al nero, al bianco e ai grigi come sfondi per consentire di mettere in risalto altri contenuti. Sono disponibili 10 sfumature di grigio neutro tra il bianco e il nero, che offrono flessibilità e permettono di creare profondità, ombre e modalità di colori chiari e scuri nelle interfacce utente.
Procedure consigliate
Sfrutta lo spazio bianco
In linea con la personalità del nostro marchio, anche il linguaggio visivo di Red Hat enfatizza i layout con ampi spazi. Indipendentemente dai colori utilizzati nell'immagine, lo spazio bianco deve essere prioritario. I layout semplici e ordinati convogliano l'attenzione del destinatario sugli elementi principali.
Evidenza elementi mirati con il rosso
Il rosso è un colore energico. Non riempire gli spazi più estesi con il rosso Red Hat ma usa tocchi di rosso per richiamare l'attenzione sugli elementi grafici principali.
Se devi richiamare l'attenzione su un avviso importante o su un messaggio di errore, utilizza l'arancione danger e non il rosso Red Hat. Più avanti trovi altre informazioni sui colori di stato.
Usa sfumature più chiare e più scure per dare contrasto
Utilizza toni più chiari e più scuri di rosso, nero e bianco per creare ombre, contrasti o riempire grandi spazi, come gli sfondi. In questo modo, farai risaltare il rosso Red Hat.
Usa uno sfondo neutro con ampi spazi bianchi.
Usa il colore red-50 per evidenziare gli elementi importanti e richiamare l'attenzione del destinatario.
Non riempire un'intera illustrazione con il colore red-50. Il rosso è un colore energico. Prova a utilizzare uno sfondo neutro prima di riempire lo spazio con il rosso Red Hat.
Non utilizzare un tono di rosso più chiaro o più scuro come unico rosso dell'illustrazione. Includi sempre il rosso Red Hat.
Non utilizzare il red-50 per ogni componente di un design. Se tutti gli elementi sono in evidenza, nessuno di essi risalta.
Palette dei colori secondari
Benché i colori di base siano i nostri elementi più riconoscibili, in alcune situazioni è necessario aggiungerne altri. La nostra palette dei colori secondari include 5 famiglie di colori: arancione, giallo, verde acqua, blu e viola.
Le illustrazioni Red Hat più riuscite si avvalgono di colori limitati e stilizzati, in questo modo restano semplici e consentono al rosso Red Hat di risaltare. In ogni progetto è possibile selezionare al massimo 2 famiglie di colori secondari da combinare con i nostri colori di base.
orange-10
#ffe8cc
orange-20
#fccb8f
orange-30
#f8ae54
orange-40
#f5921b
RGB 245 146 27
CMYK 0 50 100 0
Pantone 2019C
orange-50
#ca6c0f
orange-60
#9e4a06
orange-70
#732e00
orange-80
#4D1F00
yellow-10
#fff4cc
yellow-20
#ffe072
yellow-30
#ffcc17
RGB 248 204 23
CMYK 0 15 100 0
Pantone 108C
yellow-40
#dca614
yellow-50
#b98412
yellow-60
#96640f
yellow-70
#73480b
yellow-80
#54330b
teal-10
#daf2f2
teal-20
#b9e5e5
teal-30
#9ad8d8
teal-40
#63bdbd
teal-50
#37a3a3
RGB 55 163 163
CMYK 80 10 30 10
Pantone 2234C
teal-60
#147878
teal-70
#004d4d
teal-80
#003333
blue-10
#e0f0ff
blue-20
#b9dafc
blue-30
#92c5f9
blue-40
#4394e5
blue-50
#0066cc
RGB 0 102 204
CMYK 85 55 0 5
Pantone 2387C
blue-60
#004d99
blue-70
#003366
blue-80
#002250
purple-10
#ece6ff
purple-20
#d0c5f4
purple-30
#b6a6e9
purple-40
#876fd4
purple-50
#5e40be
RGB 94 64 190
CMYK 85 80 0 0
Pantone 2097C
purple-60
#3d2785
purple-70
#21134d
purple-80
#1b0d33d
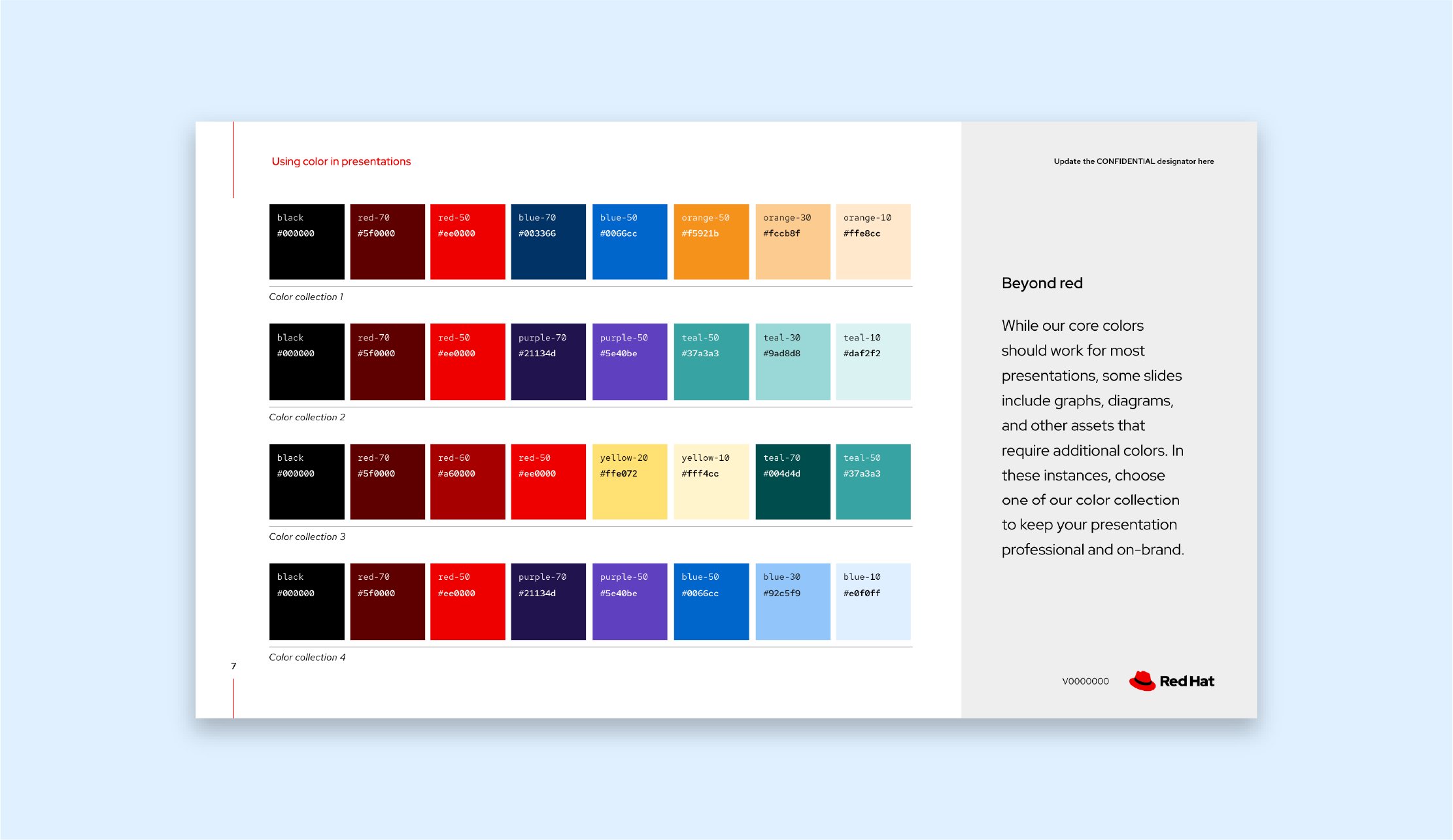
Se hai dei dubbi su come scegliere i colori secondari, puoi provare a usare una delle nostre raccolte di colori. Le famiglie utilizzate insieme in queste raccolte si integrano a vicenda; la loro combinazione mantiene l'aspetto del marchio Red Hat.
Raccolta di colori 1
Raccolta di colori 1: rossi, verdi acqua e viola
Raccolta di colori 2
Raccolta di colori 2: rossi, blu e arancioni
Raccolta di colori 3
Raccolta di colori 3: grigi e rossi
Raccolta di colori 4
Raccolta di colori 4: rossi e neri
Raccolta di colori 5
Raccolta di colori 5: rossi, viola e blu
Raccolta di colori 6
Raccolta di colori 6: rossi, verdi acqua e gialli
Utilizza al massimo due famiglie di colori secondari nelle tue illustrazioni. In questa, vengono utilizzati solo il rosso, l'arancione e il viola.
Non utilizzare più di due famiglie di colori secondari, perché l'insieme diventa troppo caotico.
Nell'illustrazione, includi sempre il rosso red-50 come contrasto per creare un collegamento al marchio Red Hat, anche se il logo è già presente nell'immagine.
Non creare risorse Red Hat utilizzando solo colori secondari.
Per evidenziare le differenze, nell'illustrazione utilizza combinazioni di colori chiari e scuri. In questi grafici sono utilizzati i colori red-50, blue-70 e orange-30.
Evita di utilizzare troppi colori della stessa saturazione nella stessa immagine, perché finirebbero per disturbare visivamente e non avere gerarchia.
Consenti alle parti più importanti dell'immagine di risaltare utilizzando colori meno vivaci per lo sfondo.
Non utilizzare i colori più vivaci come sfondo, possono risultare pesanti.
Palette di colori ausiliari
Oltre ai nostri colori di base e secondari, quando è necessario veicolare elementi e aspetti più specifici puoi usare due palette di colori ausiliari. Questi colori possono essere usati solo per le finalità previste e non come colori secondari.
Palette per le persone
Il nostro obiettivo è rappresentare le persone in maniera precisa e veridica, così come sono nella vita reale. Usiamo quindi tonalità di pelle realistiche, a prescindere dalla palette cromatica utilizzata per il resto dell'illustrazione. Scopri di più su come creare illustrazioni con persone.
Per ogni persona rappresentata, scegli una sola famiglia di tonalità di pelle. Le famiglie di tonalità di pelle vengono descritte in modo diverso rispetto ai colori tradizionali. Le tonalità fredde tendono ai rosa, mentre quelle calde tendono ai gialli e ai marroni.
cool-tone-10
#ffe3dc
cool-tone-20
#f7c8bb
cool-tone-30
#e8a997
cool-tone-40
#ce8873
cool-tone-50
#a66552
cool-tone-60
#724335
cool-tone-70
#40251d
warm-tone-10
#ffe9dc
warm-tone-20
#f9d5c0
warm-tone-30
#edbea1
warm-tone-40
#d8a381
warm-tone-50
#b88564
warm-tone-60
#8e6549
warm-tone-70
#664934
Usa i colori della palette delle persone esclusivamente per le tonalità di pelle delle persone nelle illustrazioni.
Non usare i colori della palette per le persone per altre finalità.
Scegli tonalità calde o fredde per ogni persona rappresentata nell'illustrazione.
Non combinare tonalità calde e fredde per illustrare la stessa persona.
Palette per gli stati
Quando nelle nostre illustrazioni dobbiamo richiamare l'attenzione su un pericolo o su un successo, utilizziamo i colori per gli stati. Presenti in genere nelle interfacce, questi colori possono essere anche utilizzati in altre applicazioni, laddove necessario. Il colore Danger può essere usato solo per indicare che si è verificato un errore o un'altra problematica. Il colore Success può essere usato per indicare il corretto completamento di un'azione o di un evento.
Nota: in circostanze limitate, il colore Success può essere utilizzato se nel design è indispensabile inserire il verde, ad esempio per una community DEI o in un'illustrazione relativa alla sostenibilità.
danger-10
#ffe3d9
danger-20
#fbbea8
danger-30
#f89b78
danger-40
#f4784a
danger-50
#f0561d
RGB 240 86 29
CMYK 0 83 100 0
Pantone 165C
danger-60
#b1380b
danger-70
#731f00
success-10
#e9f7df
success-20
#d1f1bb
success-30
#afdc8f
success-40
#87bb62
success-50
#63993d
RGB 99 153 61
CMYK 70 0 100 10
Pantone 7737C
success-60
#3d7317
success-70
#204d00
Utilizza i colori della palette per gli stati esclusivamente per sottolineare informazioni rilevanti, come gli errori o i successi.
Non usare i colori della palette per gli stati per altri elementi dell'illustrazione.
Utilizza i colori di stato come contrasto per attirare l'attenzione.
Non usare un colore per gli stati come colore principale per lo sfondo di un'illustrazione.
Accessibilità
In Red Hat siamo convinti che riuscire a realizzare esperienze e ambienti inclusivi sia fondamentale. Dedicarsi all'inclusività significa accertarsi che ogni risorsa Red Hat, che si tratti di diapositive di presentazioni, documenti, pagine web, interfacce di prodotto, post per social media e altro, sia accessibile a chiunque.
I colori hanno un ruolo essenziale nel rendere accessibili le risorse, perché incidono sul modo in cui chi ha problemi di vista percepisce ed elabora le informazioni. È quindi importante prendere decisioni informate su come applicare i colori ai tuoi lavori.
Contrasto
Il contrasto è misurato come il rapporto che indica la differenza di luminosità percepita tra i colori in primo piano e quelli sullo sfondo. Un contrasto basso può rendere difficile leggere o riconoscere gli elementi, soprattutto alle persone con problemi di vista. Le illustrazioni informative o quelle che comunicano informazioni cruciali per la comprensione dei contenuti devono rispettare gli standard delle Linee guida di accessibilità dei contenuti Web (WCAG) al livello AA per quanto riguarda il rapporto di contrasto.
Ciò significa che, per tutte le risorse Red Hat, i testi di piccole dimensioni (17 punti o meno) devono avere un rapporto di contrasto minimo di 4,5:1. I testi più grandi (18 punti o più) e le grafiche informative (come le icone) devono avere un rapporto di contrasto minimo di 3:1.
Puoi usare uno strumento come Adobe Color per misurare il rapporto di contrasto dei tuoi colori. Scopri di più sugli standard WCAG relativi ai rapporti di contrasto di testi e altri elementi grafici.
Daltonismo
Le persone affette da daltonismo percepiscono in modo differente dagli altri le differenze di colore, con più difficoltà a distinguere tra elementi grafici caratterizzati esclusivamente dal colore, soprattutto nei grafici e nelle interfacce.
Le forme più diffuse di daltonismo sono le anomalie nella percezione delle tonalità rosso-verde (deuteranopia o protanopia) e nella percezione delle tonalità blu-giallo (tritanopia).
Se utilizzi solo il colore per trasmettere il tuo messaggio, le persone con questi difetti visivi potrebbero avere difficoltà a comprendere le tue illustrazioni. Puoi invece aggiungere al colore testi o icone, e scegliere colori con diversi livelli di saturazione per differenziare gli oggetti. Prova a simulare il daltonismo con lo strumento Color Oracle che mostra come appaiono i diversi colori alle persone con problemi di vista.
Esempi
red-50 soddisfa gli standard di contrasto con il colore nero.
Bianco soddisfa gli standard di contrasto con il colore teal-60.
red-50 soddisfa gli standard per il contrasto con il colore blue-10.
Bianco soddisfa gli standard di contrasto con il colore purple-60.
red-50 non soddisfa gli standard di contrasto con il colore gray-80.
Bianco non soddisfa gli standard di contrasto con il colore teal-40.
red-50 non soddisfa gli standard di contrasto con il colore blue-70.
Bianco non soddisfa gli standard di contrasto con il colore purple-30.
Il colore in diverse applicazioni
Tutte le risorse e i sistemi di design di Red Hat condividono la stessa palette cromatica, ma in alcuni casi i colori vengono applicati in modi diversi, per soddisfare alcune esigenze specifiche.
Il colore nelle presentazioni
Una presentazione può spesso costituire la prima interazione di un cliente o di un partner con il marchio Red Hat. Deve quindi sempre avere l'aspetto di Red Hat e seguire le pratiche raccomandate per l'accessibilità. Il nostro modello di presentazione include le raccolte di colori suggerite.
Il colore nelle illustrazioni
Usiamo le illustrazioni per descrivere tecnologie o idee complesse. L'uso di una palette di colori di base con il rosso come colore a contrasto assicura che le illustrazioni mantengano l'aspetto di Red Hat, ma l'aggiunta di colori secondari può aiutare a creare il tono giusto per la storia.
Il colore nell'esperienza dell'utente
Per garantire agli utenti esperienze di visualizzazione ottimizzate per lo schermo, nei siti web di Red Hat la palette cromatica viene applicata tramite token di design e seguendo gli standard di accessibilità per il web.