Colore
Oltre al logo, il colore rosso di Red Hat® rappresenta l'elemento che ci contraddistingue maggiormente. Il logo Red Hat si distingue per tre colori di base: rosso, nero e bianco. Questi sono i colori più strettamente associati al nostro marchio e che utilizziamo per ottenere un effetto incisivo. Ogni progetto inizia con i nostri colori di base.
Inizia con la nostra palette colori di base
Rosso Red Hat
#EE0000
R 238 G 0 B 0
C 0 M 98 Y 85 K 0
PMS 1788
Bianco
#FFFFFF
R 255 G 255 B 255
C 0 M 0 Y 0 K 0
Bianco
Nero
#000000
R 0 G 0 B 0
C 60 M 40 Y 40 K 100
Nero intenso
Il rosso è un colore energico. Anziché riempire lo spazio con il rosso, usiamo tocchi di rosso su uno sfondo bianco, nero o grigio con un layout semplice e molto spazio libero per renderlo più aperto, ottenendo lo stesso forte impatto di uno spazio interamente riempito di rosso.
Usa uno sfondo bianco o neutro che risulti aperto e non appesantito da troppi elementi di design. I design aperti e con ampi spazi aiutano a far risaltare gli elementi più importanti del nostro messaggio.
Il rosso Red Hat è uno degli elementi del nostro marchio più riconoscibili. Usa sempre il rosso Red Hat come colore a contrasto principale nella tua palette di colori per assicurarti che il tuo design abbia l'aspetto di Red Hat.
Usa uno sfondo neutro con tocchi di rosso e molto spazio bianco.
Il rosso è un colore energico. Prova a utilizzare uno sfondo neutro prima di riempire lo spazio con il rosso Red Hat.
Usa il rosso Red Hat come colore a contrasto principale.
Non utilizzare una tinta o sfumatura di rosso come colore a contrasto principale.
Aggiungi i colori dalla palette estesa di Red Hat
Quando ci servono altri colori oltre al rosso per comunicare un certo tono o raccontare una storia specifica, possiamo sfruttare una palette di colori comune o creare una nuova palette composta dai colori della palette estesa di Red Hat.
Scegli una palette di colori comune
Palette 1
Palette 2
Palette 3
Palette 4
Crea una palette dalla nostra ruota dei colori
La nostra palette estesa inizia con il rosso Red Hat e aggiunge altri 9 colori, dall'arancione al viola. Puoi usare sfumature più scure o più chiare di ognuno di questi colori. Per facilità d'uso, riportiamo i valori di 1-3 tinte e sfumature di ciascun colore.
Colori saturi
Utilizza non più di 2 di questi colori oltre al rosso.
Tonalità (colori scuri)
Usale come colori neutri o per aggiungere ombre, non come colori dominanti.
Tinte (colori chiari)
Usale nei diagrammi e nei fogli di calcolo per evidenziare dei punti.
Anche quando aggiungiamo colori dalla palette estesa, il risultato che otteniamo dovrebbe sempre avere l'aspetto di Red Hat. Inizia tenendo presenti queste indicazioni:
Usa lo spazio bianco in modo attivo
Lo spazio bianco non è sempre bianco. Usa uno sfondo aperto con un layout semplice e non appesantito da troppi elementi di design.
Usa il rosso come colore a contrasto principale.
Il rosso Red Hat dovrebbe essere utilizzato in ogni palette. Possiamo usare il rosso per creare gerarchia ed equilibrio all'interno della composizione.
Utilizza non più di 2 colori saturi
Per creare una palette che rifletta l'aspetto Red Hat, evita di aggiungere più di 2 colori saturi oltre al rosso Red Hat. Più colori saturi possono risultare caotici e confondere.
Usa il blu e il viola in modo ponderato
Il viola e il blu potrebbero involontariamente rappresentare il nostro rapporto con IBM. Quando li usi, tieni presente che il marchio Red Hat dovrebbe essere sempre indipendente.
Usa colori che funzionano bene in combinazione e hanno un buon contrasto.
Non utilizzare insieme colori vivaci o a basso contrasto.
Quando usi un numero limitato di colori, usa il rosso come colore a contrasto principale con tinte e sfumature per creare equilibrio e gerarchia.
Evita di usare tre colori saturi in una palette di colori limitata.
Il colore in diverse applicazioni
Il nostro lavoro deve sempre avere l'aspetto di Red Hat, anche quando usiamo colori diversi dal rosso. Segui queste best practice per assicurarti che, in qualunque contenuto tu stia creando, il colore sia utilizzato per aiutare a comunicare il messaggio in modo corretto e di facile comprensione.
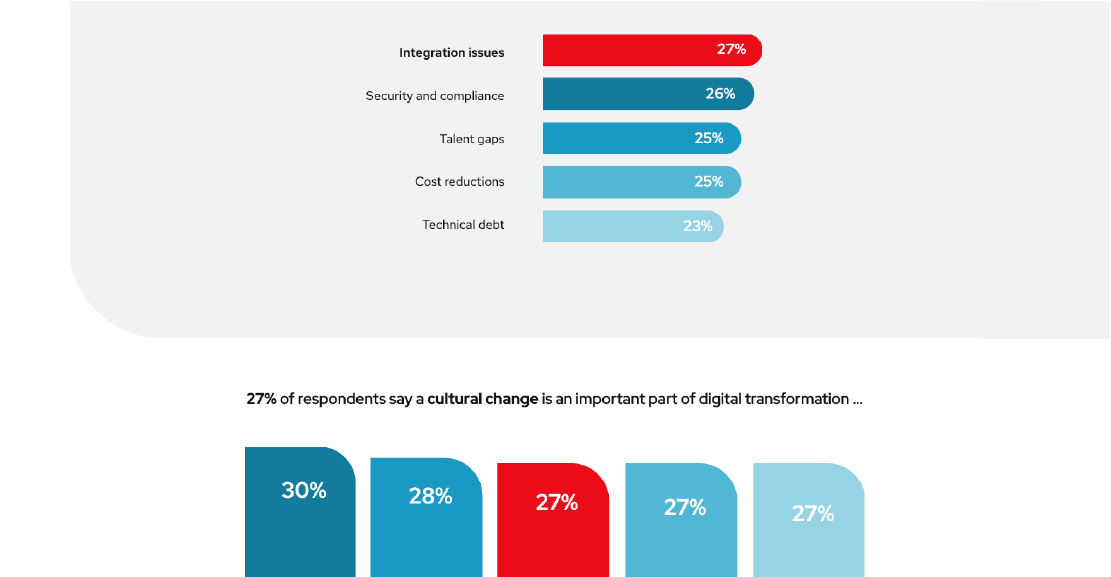
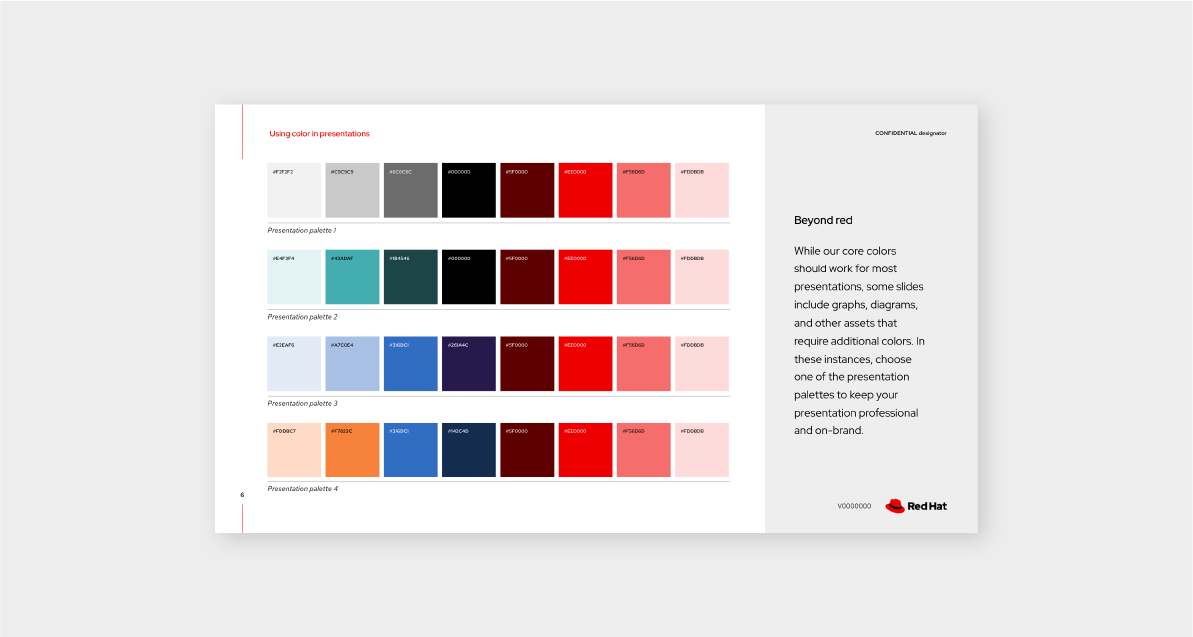
Il colore nelle presentazioni
Che siano distribuite internamente o esternamente, le presentazioni devono sempre avere l'aspetto di Red Hat. Usa il modello per le presentazioni, che utilizza i nostri colori principali e include linee guida per l'utilizzo della palette dei colori estesa. Segui queste linee guida per ulteriori informazioni sull'aggiunta di colore agli elementi della presentazione come grafici e diagrammi.
Il colore nelle illustrazioni
Le illustrazioni possono raccontare una storia in un modo che la fotografia e le icone non sono in grado di fare. Usiamo le illustrazioni per raccontare storie concettuali o descrivere idee complesse. L'uso di una palette di colori di base con il rosso come colore a contrasto assicura che le illustrazioni mantengano l'aspetto di Red Hat, ma l'uso di una palette estesa può aiutare a creare il tono giusto per la storia.
Il colore per l'accessibilità
Quando crei un design per il digitale o la stampa, considera il contrasto dei colori e l'accessibilità. Un colore troppo chiaro o troppo scuro può oscurare informazioni cruciali, ad esempio testo, avvisi e altri elementi informativi. Per verificare che il tuo design abbia la massima visibilità, usa un'applicazione come Color Oracle che mostra come appaiono i diversi colori alle persone con problemi di vista.
Il colore nell'esperienza dell'utente
Nei nostri siti web e su altre interfacce, prestiamo attenzione a come utilizziamo il colore per mantenere coerenza e facilità d'uso. Abbiamo scelto colori e palette specifici che massimizzano la visibilità sullo schermo rimanendo al tempo stesso fedeli alla palette dei colori del nostro marchio.
Il colore nei materiali di marketing
Gli articoli di merchandising con il marchio Red Hat, noti anche come prodotti promozionali, sono più che semplici penne e magliette. Usiamo i prodotti promozionali per coinvolgere i destinatari nell'esperienza del marchio e migliorare le impressioni del marchio. Pertanto, inizia con la nostra palette colori di base. Se usi altri colori, mantieni la coerenza con quelli che il tuo programma o gruppo utilizza in altre applicazioni.