Ícones de IU
As interfaces baseadas em tela apresentam desafios especiais para o design de ícones, especialmente tamanho e escala. Elas precisam de ícones que sejam imediatamente compreendidos e permaneçam nítidos em tamanhos muito pequenos.
Nossos ícones de IU (interface de usuário) são planos, simples e legíveis com 16 pixels. Normalmente, eles são aplicados em cinza ou branco. Nesses tamanhos menores, use para ícones de IU os mesmos princípios aplicados aos ícones padrão: formas geométricas, 12° e ângulos retos e cantos e terminais arredondados.
Os ícones de IU são usados nas propriedades web da Red Hat. As interfaces das soluções podem usar ícones do sistema de design Patternfly.
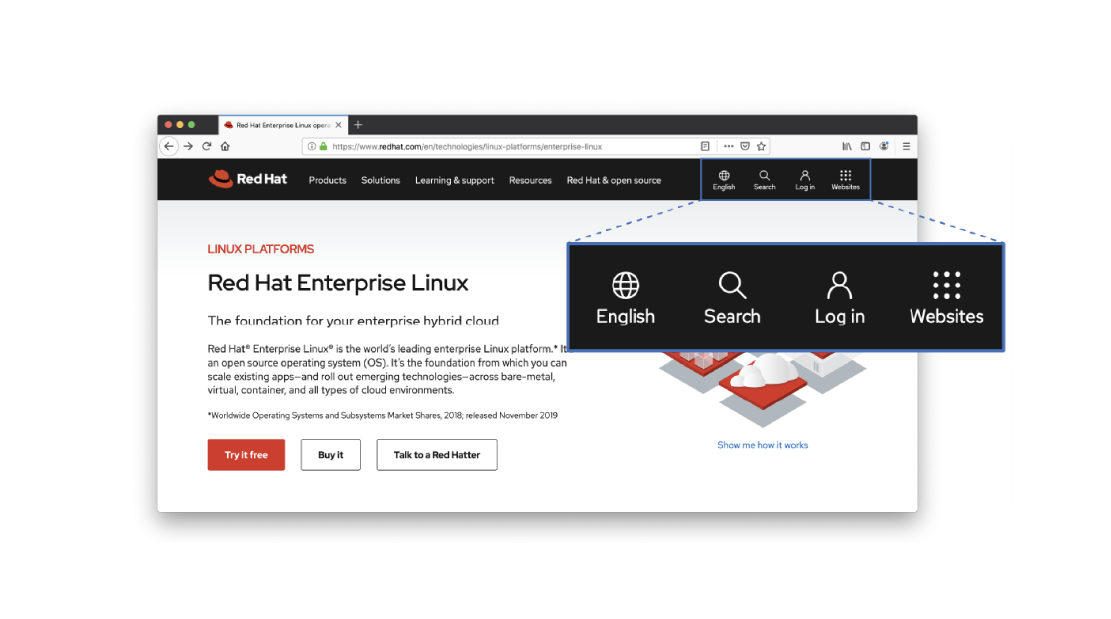
Ícones de IU em uso
Na interface do redhat.com, os ícones da IU permitem que os usuários naveguem em nosso site de maneira mais rápida e intuitiva.
Com o objetivo de chamar a atenção para diferentes tipos de conteúdo, os ícones de IU podem ser associados a textos.
Não altere o design dos ícones de IU.
Não distorça, combine ou modifique os ícones de IU existentes.
Use ícones de IU em interfaces de tamanho pequeno.
Não substitua os ícones de IU por ícones padrão, pois não é esse o objetivo.
Use os ícones de IU mantendo uma relação de contraste cromático de, pelo menos, 3:1 – conforme a orientação WCAG 2.1.
Não coloque ícones de IU em um fundo que não tenha contraste suficiente.
Use os ícones de IU de forma contextualizada para conduzir a navegação ou indicar um conteúdo.
Não dimensione os ícones de IU para usar como elemento artístico.