UI 图标
屏幕界面对图标设计提出了特殊的挑战,尤其是大小和比例。屏幕界面要求图标易于理解,并且在非常小的尺寸下仍保持清晰。
我们的 UI(用户界面)图标采用扁平化设计,简单清晰,大小为 16 像素。它们通常为灰色或白色。对于这些较小的尺寸,可对 UI 图标运用与标准图标相同的原则:12° 和直角,末端和角为圆形,使用几何形状。
红帽网页资产使用红帽 UI 图标。产品界面可能会使用来自 Patternfly 设计系统的图标。
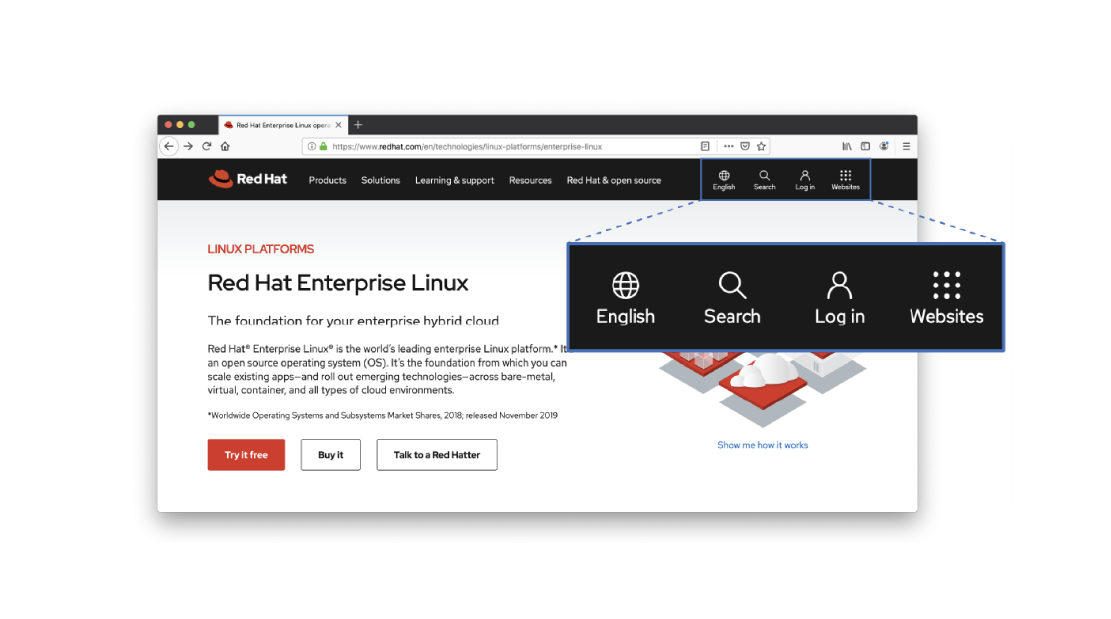
UI 图标使用示例
在 redhat.com 的界面中,UI 图标可以让用户更快速、更直观地浏览我们的网站。
UI 图标可与文本相结合,提升不同种类内容的吸引力。
UI 图标应按设计原样使用,不得改动。
请勿扭曲、组合或以其他方式改动现有的 UI 图标。
UI 图标应在界面中以小尺寸使用。
请勿用 UI 图标替代标准图标,这并非其设计用途。
根据 WCAG 2.1 指南要求,使用 UI 图标应保持至少 3:1 的色彩对比度。
请勿将 UI 图标放置于对比不足的背景中。
使用 UI 图标协助导航或注解内容。
请勿缩放 UI 图标来用作装饰图案。