Icone per interfaccia utente
Le interfacce basate su schermo presentano problematiche specifiche per il design delle icone, in particolare per quanto riguarda dimensioni e scala. Le interfacce richiedono icone immediatamente comprensibili e che rimangano chiare in dimensioni molto piccole.
Le nostre icone per l'interfaccia utente sono piatte, semplici e leggibili a 16 pixel. In genere, vengono utilizzate in grigio o bianco. Nelle dimensioni più piccole, usa per le icone dell'interfaccia utente gli stessi principi delle icone standard: 12° e angoli retti, angoli e terminali arrotondati e forme geometriche.
Le icone per interfaccia utente di Red Hat vengono utilizzate nelle proprietà web di Red Hat. Le interfacce dei prodotti possono utilizzare icone del sistema di progettazione Patternfly.
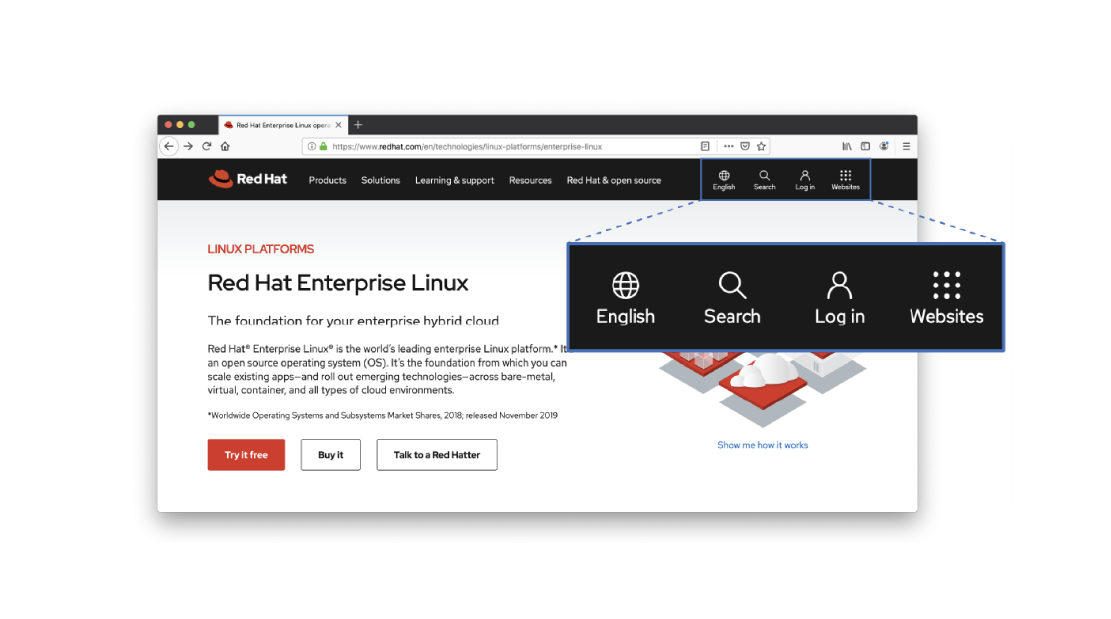
Icone per interfaccia utente in uso
Le icone dell'interfaccia di redhat.com permettono agli utenti di esplorare il nostro sito velocemente e in maniera intuitiva.
Le icone per interfaccia utente possono essere abbinate al testo per attirare l'attenzione su diversi tipi di contenuto.
Usa le icone per interfaccia utente come da design senza modifiche.
Non distorcere, combinare o modificare in altro modo le icone per interfaccia utente esistenti.
Usa le icone per interfaccia utente nelle interfacce in piccole dimensioni.
Non sostituire le icone per interfaccia utente con le icone standard, non hanno lo stesso scopo.
Usa le icone per interfaccia utente in modo che mantengano un rapporto di contrasto del colore di almeno 3:1, secondo le linee guida WCAG 2.1.
Non posizionare le icone per interfaccia utente su uno sfondo senza contrasto sufficiente.
Usa le icone per interfaccia utente deliberatamente per agevolare la navigazione o denotare il contenuto.
Non ridimensionare le icone per interfaccia utente per utilizzarle come grafica decorativa.